How To Change Image Size In Html
width and meridian attributes on your images to prevent layout shifts and improve the feel of your site visitors.
Spider web performance advocates have frequently advised to add together dimensions to your images for all-time operation to let the page to exist laid out with the appropriate space for the image, before the image itself has been downloaded. This avoids a layout shift every bit the epitome is downloaded — something Chrome has recently started measuring in the new Cumulative Layout Shift metric.
Well, a muddy, lilliputian, secret — not that well-known outside the hard-core spider web operation advocates — is that, until recently, this really didn't make a deviation in a lot of cases, every bit nosotros'll see beneath. However, adding width and height attributes to your <img> markup take go useful once again afterward some recent changes in the CSS world, and the quick adoption of these changes past the most pop web browsers.
Recommended Reading
The CSS incorporate holding gives you a manner to explain your layout to the browser, and then performance optimizations tin can be fabricated. However, it does come up with some side effects in terms of your layout. Read a related article →
More after jump! Keep reading below ↓
Why Adding Width And Height Were Skillful Advice
Take for case this simple page:
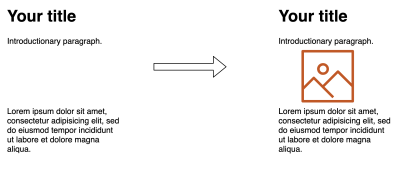
<h1>Your title</h1> <p>Introductory paragraph.</p> <img src="hero_image.jpg" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit…</p> This might render in ii stages, first as the HTML is downloaded, and and so second once the image is downloaded. With the higher up code, this would cause the main content to jump down after the epitome is downloaded and the space needed to display information technology tin be calculated:

Layout shifts are very disrupting to the user, especially if you have already started reading the commodity and all of a sudden you are thrown off by a jolt of move, and you have to find your place over again. This as well puts extra work on the browser to recalculate the page layout equally each image arrives across the cyberspace. On a complex folio with a lot of images this can identify a considerable load on the device at a time when it's probably got a lot of meliorate things to deal with!
The traditional way to avoid this was to provide width and summit attributes in the <img> markup and then even when the browser has only the HTML, it is still able to allocate the appropriate amount of space. So, if we change to a higher place case to the post-obit:
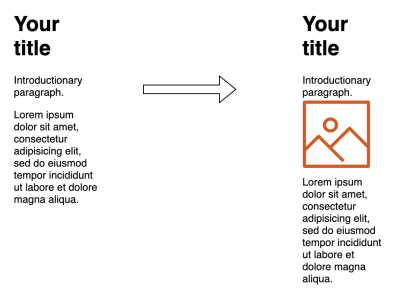
<h1>Your title</h1> <p>Introductory paragraph.</p> <img src="hero_image.jpg" alt="" width="400" height="400"> <p>Lorem ipsum dolor sit down amet, consectetur…</p> And then the render happens like below, where the appropriate amount of infinite is set bated for the paradigm when it arrives, and at that place is no jarring shift of the text as the image is downloaded:

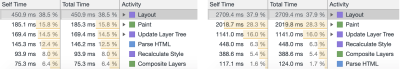
Even ignoring the annoying impact to the user in content jumping effectually (which you shouldn't!), the bear upon on the CPU can also be quite substantial. The below screenshot shows the operation calculations performed by Chrome on a site I work on which has a gallery of near 100 images. The left-manus side shows the calculations when width and tiptop are provided, and on the right when they are not.

As you tin can see, the touch is considerable — especially on lower-finish devices and wearisome network speed, where images are coming in separately. This increases load time by a noticeable corporeality.
How CSS Interacts With Chemical element Widths And Heights
Widths and heights on an image tin cause bug when yous try to modify them using CSS. For instance, if you want to limit your images to a certain width you might use the following CSS:
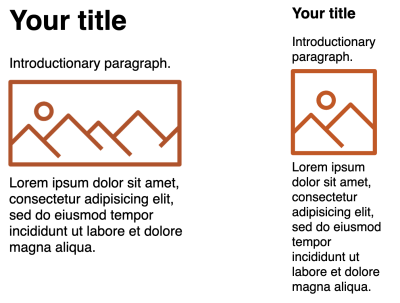
img { max-width: 100%; } This volition override the width of the image and constrain information technology when necessary, but if you have explicitly gear up the pinnacle on the image tag, and then we are not overriding that (only the width) and you will end up with a stretched or squashed epitome, as we have no longer maintained the aspect ratio of the image:

This is really very easily fixed by adding a height: car line to the CSS and then the height attribute from the HTML is overridden besides:
img { max-width: 100%; top: auto; } Nevertheless, I find it nonetheless catches people past surprise and sometimes leads to them not specifying prototype dimensions in the HTML instead. With no image dimensions, you tin become away with just specifying max-width: 200px in the CSS without having to specify summit: automobile and the browser will automatically figure out the height itself — one time it has the image.
And then, once nosotros add together the dimensions and that the height: auto trick, we get the all-time of both worlds, right? No layout shifts, merely also the power to resize images using CSS? Well until very recently yous might have been surprised to find out the respond was in fact: no (I was — hence why I decided to write this commodity).
For case, accept the lawmaking below:
<style> img { max-width: 100%; elevation: auto; } </style> <h1>Your title</h1> <p>Introductory paragraph.</p> <img src="hero_image.jpg" alt="" height="500" width="500"> <p>Lorem ipsum dolor sit amet, consectetur…</p> This would have resulted in this load:

height: auto is used in CSS. (Large preview)Await, what'south going on here? Nosotros're back to the first problem. I idea I said that by specifying the image dimensions in the HTML you could avoid this layout shift trouble? Well, this is where information technology gets interesting and will lead on to the main point of this article.
The trouble is that, unless you were giving explicit width and height CSS values to your images — and who wants to limit themselves like that in a responsive world where you want the image to expand or compress to make full up the bachelor infinite — and so CSS volition need the dimensions from the image file itself to figure out the machine role of the dimensions. It ignored any width and superlative attributes set up in the HTML.
The implication of all this is that specifying width and height attributes on images often wasn't really that useful in a lot of cases. Yeah, when an image is beingness shown at full size, without whatsoever CSS changing any dimensions, it is useful to resolve the layout shifting problem. However, when you use CSS like below to ensure images do not overflow their available space, then you run into issues as soon as the bachelor width becomes smaller than the actual image size.
img { max-width: 100%; height: car; } This affects whatever folio where we constrain the prototype size in a responsive manner — i.e. minor screen mobile devices. These are likely to be the very users suffering with network constraints and express processing ability that will suffer most from layout shifts! Of course, we ideally should exist delivering appropriately sized images for the screen size, merely you cannot cover every device size, and so often images will need some resizing past the browser, particularly on mobile.
Many websites may not carp to specify widthsouthward and superlativedue south on their <img> tags. That could be because they weren't enlightened this was useful, or considering they were all also aware of what we talked nearly hither and knew it actually wasn't that useful in a lot of cases. Any the reason is beside the signal, they are frequently non provided. (How can nosotros fifty-fifty deliver putting the try into using them given what I've just described?) Even the popular Lighthouse auditing tool doesn't flag when y'all don't do this (though in light of some of the things we're about to talk about, that is under discussion again).
Working Effectually The Problem
The limitations for responsive images have been known for a long time and many workarounds, including the and then-called padding-lesser hack, have been created to work around the consequence. This uses the fact that padding percentages (including padding-bottom ) are always based on the container width (to ensure a consistent padding fifty-fifty if height and width differ). This fact can therefore be used to create a container with where the height is fix based on a ratio of the width. For example for, let's say we have an image with an aspect-ratio of xvi:ix, then the following CSS code will create the appropriately sized space for the image:
.img-container { position: relative; padding-lesser: 56.25%; /* xvi:9 ratio */ pinnacle: 0; overflow: hidden; } .img-container img { position: accented; top: 0; left: 0; width: 100%; height: 100%; } The three primary downsides of this technique are the post-obit:
- Information technology requires a hard-coded ratio to exist calculated (
56.25%— 9÷sixteen — in this example), so it potentially requires custom CSS for each different image. - The CSS code is not exactly like shooting fish in a barrel to remember — forgetting or removing a unmarried line of the above CSS code will break the whole matter. Not to mention this technique requires all images to exist wrapped in an extra container element.
- This is a more than advanced technique that not all spider web developers know near or use.
And, allow's be honest — information technology's a flake of a hack! And so, nosotros really should fix this properly, shouldn't we?
Fixing The Resizing Problem
The issue has been tackled from a few dissimilar directions past a number of unlike standards organizations.
The CSS Working Group (CSS WG) proposed the aspect-ratio property that Rachel wrote about previously. This would tackle the complication problem (event 2) in one case information technology becomes bachelor, and simplify the above lawmaking to simply this:
img { width: 100%; height: auto; aspect-ratio: sixteen/ix; } Much nicer! This is specially useful for video where nosotros usually take a ready number of commonly used aspect-ratios, so we could create a few classes like above for each size. Information technology'south perhaps less useful for images where dimensions are much less standardized, as it doesn't solve issue ane (custom CSS lawmaking required per image), nor upshot 3 (website developers will need to remember to set this). So, information technology's a step forward, merely non a full solution.
Separate to this, the Web Incubator Community Group (WICG) — a group of browser developers and other interested parties that can experiment on technologies to run across if they work before formal standardisation — also created a proposal to fix this. They proposed the intrinsicsize attribute, that would expect like this:
<img intrinsicsize="400x400" style="width: 100%"> As this is an HTML aspect, it can be set up per paradigm (solving result 1), and is relatively easy to code (solving effect 2), but was still probable to endure from adoption bug (result 3) unless it became very well-known with a big button from the whole community.
We already have a common, well-known method of setting the width and height on <img> elements (even if they are not used as much as they should be!) so annihilation new, other than that, is going to suffer from the adoption upshot. And that is where the (now seemingly obvious!) answer presented itself.
Jen Simmons proposed this elegant, and elementary solution, that she had come up upward with, along with fantasai:
<manner> img { width: 100%; elevation: auto; aspect-ratio: attr(width) / attr(height); } </way> <img src="hero_image.jpg" alt="" width="500" height="500"> Rather than hard-coding the aspect-ratio, this uses the attr CSS office to create the appropriate aspect-ratio based on the epitome width and pinnacle attributes provided by the HTML. The attr office has been around for a while, but has been very express in scope — it'southward supported for content by all browsers, but not for the wider use instance of any other attribute similar width and height, which is what is needed here.
If attr was able to exist used for the well-known width and height attributes from img elements, then it could utilise be used to automatically calculate the aspect-ratio equally per above. This would solve upshot i (no hard-coded attribute ratio needs to be set in the HTML nor the CSS), result 2 (very uncomplicated to add) and, every bit we shall meet, there is a very simple respond to issue 3 (adoption).
Basically, this solution means if the post-obit four conditions are true, and then the correct image dimensions could be calculated without needing to look for the images to download, and so without the need of a content layout shift:
-
heightis attack the element in HTML -
widthis set on the chemical element in HTML -
height(orwidth) is gear up in the CSS — including using percentage values likemax-width: 100%; -
width(orheight) is set tocarin the CSS.
If any one of these were not set up, so the calculation would not exist possible, and then would fail and be ignored and have to wait for the epitome to be downloaded.
So once browsers back up using the HTML width and pinnacle to calculate the attribute-ratio nosotros can solve our problem very simply with no modify in exercise to HTML and one line of CSS lawmaking! As mentioned higher up, this is also something many spider web developers may have already assumed was happening anyway.
Driving Adoption Of This Solution
Because this is merely a CSS attribute, the proposal contained a farther twist — information technology could exist added to the user-agent stylesheet used past browsers so would not even require whatsoever changes from web developers to benefit from this.
The user-agent stylesheet is where default CSS definitions are ready (due east.g. what font-size the h1 element uses), which can be overridden by your own CSS if you want. By adding the above aspect-ratio one-liner to this nosotros don't need to drive adoption — we basically turn it on automatically for all sites that meet the above 4 conditions!
However, this does depend on the attr office having access to the width and elevation HTML attributes, and as well the upcoming aspect-ratio CSS belongings to be completed — neither of which has happened nonetheless. And then instead, as an easier ready, the browsers could implement the equivalent logic deep in rendering code rather than exposing it via the user-amanuensis stylesheet, but the consequence is the same. This alternative implementation arroyo was even suggested as role of the proposal.
Firefox went ahead and did this as an experiment and then turned it on past default for Firefox 71. In one case that was released, then your site may well have only got faster for free — cheers Mozilla! Maybe in future, they will move this to the user-agent stylesheet method, simply for now, this is sufficient (and possibly more performant?).
Backwards Compatibility
When introducing a alter in behavior, in that location is always a concern about backwards compatibility and this characteristic was no different. In theory, as long as the four attributes were appropriately set, in that location should be no breakage with this.
Still, when Firefox initially experimented with it, they discovered problems for those setting the width and meridian incorrectly in their HTML. Whereas previously these incorrect values would be ignored if the CSS overrode them, at present they were beingness used when auto was ready and the images were not displayed correctly and led to squished or stretched images. Now you lot could argue that spider web developers shouldn't gear up these values incorrectly, and in some cases, it would be already broken even without this change (the case in a higher place when you didn't set elevation: auto), but all the same, breaking sites is never a good thing. That is also something the web tries very hard to avoid — and is by and large very practiced at avoiding that (it's one of my favorite things about the web equally a platform).
The solution to that problem, however, was relatively simple: have the actual image aspect-ratio of the epitome override any CSS calculated attribute-ratio. This way the (incorrectly) calculated aspect-ratio can be used for initial layout, but then can be recalculated when the image is downloaded, then the image is displayed as it was before. This does cause a layout shift (since the incorrect infinite was allocated initially) just that was happening before anyway, so it'southward no worse. In fact, it's often a lot meliorate as an incorrect aspect ratio will frequently be closer to the truth than a cypher aspect-ratio.
Rollout To Other Browsers
After Firefox's successful experimentation, Chrome too decided to implement this (again using the layout coded method for now rather than default user-agent stylesheet), and rolled it out past default in Chrome 79. This also took care of the other chromium-based browsers (Edge, Opera and Brave, for case). More recently, in Jan 2020, Apple added it to their Tech Preview edition of Safari, meaning information technology should hopefully be coming to the production version of Safari soon, and with that, the terminal of the major browsers volition accept implemented this and the web volition go amend and less jolty for a huge number of sites.
Limitations
In that location are a few limitations to be aware of with this feature, including problems with:
- Art Direction
- Lazy Loading
- Non-Images
Art Direction
The fix works great to calculate the aspect-ratio based on a stock-still width and height, but what well-nigh when those modify? This is known as art direction and an case is shown beneath:

In this case nosotros are using a wide prototype for desktop, and then a square, cropped image for mobile. Responsive images can exist implemented with the motion picture element like this:
<motion-picture show> <source media="(min-width: 327px)" blazon="paradigm/jpeg" srcset="hero_800x400.jpg"> <source blazon="image/jpeg" srcset="hero_400x400.jpg"> <img src="hero_800x400.jpg" alt="" width="800" height="400"> </picture> Currently, this merely allows the width and top to be set once on the main, fallback <img> element and not on the individual <srcset> alternatives. Calculation these has been proposed but until then, this is currently a limitation of the solution, and using images with different dimensions volition still experience a layout shift.
Update (July 2021): This was added in Chrome 90.
Lazy Loading
This feature would be perfectly suited for utilise with lazy-loading. Ideally, all lazy-loaded images are loaded off-screen as you gyre downward the folio before the lazy-loaded image enters the viewport, but often this is not the case depending on how fast the user scrolls and the network, so having the image area correctly prepare would at to the lowest degree avoid the layout shift after loading does occur. Additionally, even when loading is happening off-screen, layout shifts tin be costly in terms of CPU time, as we accept shown to a higher place.
However, lazy loading techniques may involve non using an <img> element, or at least one without a src (to prevent the browser from downloading the image by default). Therefore, it may non exist able to do good from this contempo change depending on how your browser handles the element used or src-less <img> elements. Though if the CSS version of this solution becomes available, and then website developers will take greater control over specifying aspect-ratio themselves.
Native lazy loading was recently released by the Chrome squad and it has since been added to the HTML spec. Other browsers are also looking to support this with Firefox as well getting this soon, and Safari hopefully not too much later. That does make employ of the <img> chemical element with a src with syntax like the following (including when used as part of the <picture> element):
<img src="hero_800x400.jpg" alt="" width="800" height="400" loading="lazy"> Perfect! Well, unfortunately, I discovered this height and width solution is non compatible with the recently released native lazy-loading functionality as tin can be seen on this test page. I've raised a issues for this issue and hopefully the Chrome team will set up this soon. (Update: This was fixed in Chrome 83.)
Non-Images
Currently, the browsers that accept implemented this, have just done for the <img> element, but it would also be useful for <video>, <iframe> and <object> elements to name a few, and this under discussion. Again, if the CSS version of this technique becomes available through the attr functions and aspect-ratio holding, then that puts the power in the website developer to implement this for whatever elements they want!
Update (October. 2021): CSS aspect-ratio back up was since added in Chrome 88, FireFox 89 and Safari 15 just not withal with the power to prepare these via data attribute references.
Conclusion
I dearest improvements that only piece of work without whatsoever effort required of website owners. That is not to ignore the hard work required by the browser developers and standardization teams, of class, but it's often rolling out to websites that is the real difficulty. The less friction we can add to introduce these improvements, the more likely they volition exist adopted, and there's no improve friction than none at all! Fixing the bear upon of layout shifts on users for responsive images seems to exist one such comeback and the web is all the better for it.
The one modify that is required of us web developers is to ensure we are providing width and height attributes in our markup. It's a habit nosotros shouldn't really have gotten out of, and many CMS and publishing tools make this relatively like shooting fish in a barrel. I queried the HTTPArchive and it looks like 62% of <img> tags have width or heights, which is way higher than I expected to be honest — but let'due south try to increase that statistic fifty-fifty more than at present we take a reason to once more. And then, I implore y'all to check that you are doing this on your sites and, if not, start to. It volition improve the experience for your users and ultimately make them happier, and who doesn't want that?
![]() (jw, yk, il)
(jw, yk, il)
How To Change Image Size In Html,
Source: https://www.smashingmagazine.com/2020/03/setting-height-width-images-important-again/
Posted by: yorktudder.blogspot.com


0 Response to "How To Change Image Size In Html"
Post a Comment